Less than 1 minute
springboot-demo
A springboot project for dependencies usage
My Site
未完成备案,暂不支持访问
bookshelf
Detailed description of the book
yuque
Detailed description of the article
steam
Detailed description of the article
Less than 1 minute
Less than 1 minute
检索算法
检索,retrieval,是 RAG 中最重要的第一步。完整的检索流程包含两个阶段:表征(将文本转化为数学表示) 与 匹配(在数据库中寻找最相似的结果)。
稀疏检索(Sparse Retrieval)
稀疏检索主要基于关键词匹配。它非常擅长处理精确匹配(如人名、产品型号、特定术语),但难以理解同义词。
传统稀疏检索
- TF-IDF: 经典的加权方法,根据词频(TF)和逆文档频率(IDF)计算权重。
- BM25(Best Matching 25)
神经稀疏检索
About 3 min
首先,postgre 并没有 datetime 类型,只有如下这些类型。
| Name | Storage Size | Description | Low Value | High Value | Resolution |
|---|---|---|---|---|---|
timestamp [ (*p*) ] [ without time zone ] |
8 bytes | both date and time (no time zone) | 4713 BC | 294276 AD | 1 microsecond |
timestamp [ (*p*) ] with time zone |
8 bytes | both date and time, with time zone | 4713 BC | 294276 AD | 1 microsecond |
date |
4 bytes | date (no time of day) | 4713 BC | 5874897 AD | 1 day |
time [ (*p*) ] [ without time zone ] |
8 bytes | time of day (no date) | 00:00:00 | 24:00:00 | 1 microsecond |
time [ (*p*) ] with time zone |
12 bytes | time of day (no date), with time zone | 00:00:00+1559 | 24:00:00-1559 | 1 microsecond |
interval [ *fields* ] [ (*p*) ] |
16 bytes | time interval | -178000000 years | 178000000 years | 1 microsecond |
Less than 1 minute
前言
以下命令中[]表示可选项,
角色/用户
在postgres13中,用户和角色共用一张表,用户和角色的关系通过rolcanlogin区分,能LOGIN的是user,不能LOGIN的是role(目前来看,不保准后面会有特例)。
参考
https://www.postgresql.org/docs/15/sql-alterrole.html
About 6 min
前言
参考
Less than 1 minute
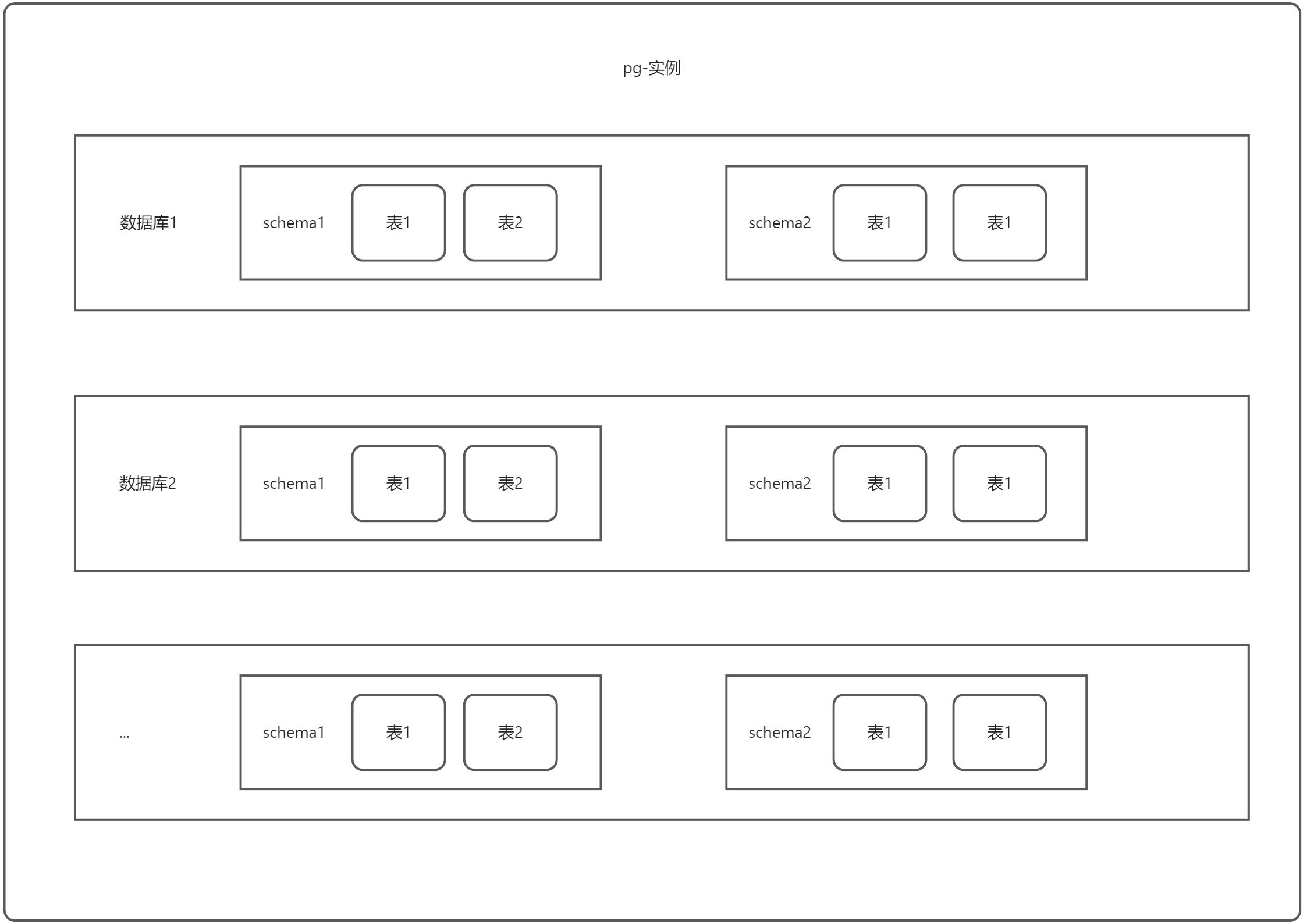
与MySQL不同的是,postgresql多了一层schema。
其关系如下

权限校验
peer
参考:https://www.postgresql.org/docs/13/auth-peer.html postgresql默认使用peer进行权限校验,默认会取当前操作系统用户的name作为登录用户
Less than 1 minute
Introduction
Less than 1 minute